สร้างข้อความ loading หรือหน้า loading ด้วย Bootstrap

สร้างข้อความ loading หรือหน้า loading ด้วย Bootstrap และ jQuery บทความนี้สอนสร้างแถบรอโหลดข้อมูล พร้อมตัวเลขเปอร์เซ็นต์ความคืบหน้า และข้อความที่ต้องการ เมื่อโหลดครบ 100% ก็จะวิ่งเข้าไปที่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
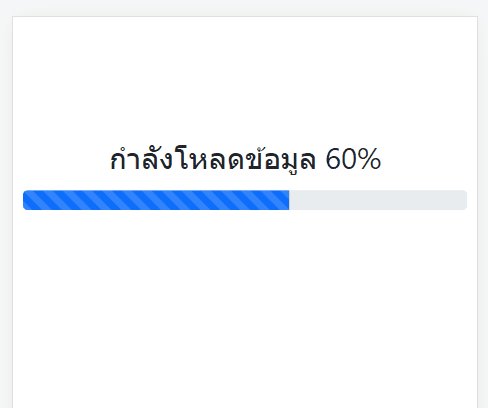
ตัวอย่าง สร้างข้อความ loading หรือหน้า loading ด้วย Bootstrap
<div id="result" style="font-size: 1.5rem;"></div>
<div class="progress" style="margin: .5rem">
<div id="load" class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuemax="100"></div>
</div>
<script>
let v = 0;
var pg = setInterval(() => {
v += 10;
$("#load").width( v+"%" );
$("#result").html("กำลังโหลดข้อมูล "+v+"%")
if( v >= 100 ) {
clearInterval( pg );
window.location = "https://www.devdit.com/";
}
}, 500);
</script>
สร้างข้อความ loading หรือหน้า loading ด้วย Bootstrap และ jQuery มีลำดับขั้นตอนดังนี้
1. สร้างแถบรอโหลดด้วย Progress ของ Bootstrap พร้อมกำหนด id=load และ div สำหรับแสดงข้อความพร้อม id=result
2. เมื่อหน้าเว็บไซต์โหลดขึ้นมาคำสั่ง setInterval จะทำงานโดยอัพเดททุกๆ 500 มิลลิวินาที
3. ทุกครั้งที่มีการอัพเดท ตัวแปร v จะถูกบวกค่าเพิ่มทีละ 10 เพื่อนำมาอัพเดทให้กับแถบโหลด และแสดงข้อความพร้อมตัวเลขโหลดที่ div=result
4. เมื่อโหลดครบ 100 แล้วใช้คำสั่ง clearInterval เพื่อยกเลิกการอัพเดท และสั่งให้โปรแกรมวิ่งไปที่หน้าเว็บไซต์ที่ต้องการด้วย window.location
